Article version: GitHub.com
- Github Readme Video Editing
- Github Readme Video Editing
- Github Readme Videos
- Github Readme List
- Github Readme Profile
- IMPORTANT: Video Analytics Serving is provided as a sample.It is not intended to be deployed into production environments without modification. Developers deploying Video Analytics Serving should review it against their production requirements.
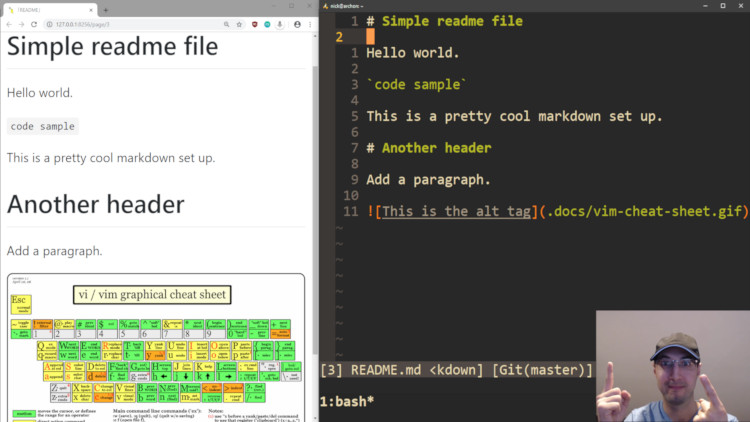
- Dec 01, 2020 After converting the video to a GIF. All you have to do is create a GitHub repository with the same name as your GitHub username. For example my GitHub username is mojpm so the new repository would also be called mojpm. Then simply add the GIF in your README.md file the same way you would add an image.
- Mar 01, 2021 The new Profile README feature introduced by GitHub was a huge success. The majority of the users are already using a README file to showcase their achievements on GitHub. Although GitHub is a great platform to manage your projects with a graphical user interface, it is not quite well-suited for advanced users.
- A great README file helps your project to stand out from the sea of open-source software on GitHub. In this article I go over the key elements every README for an open-source project should contain.
Article version: GitHub.com
Tutorial GitHub untuk pemula yang membahas tentang cara upload projet, buat repository baru di git hub dan new branch atau cabang.

Github Readme Video Editing
You can add a README file to your repository to tell other people why your project is useful, what they can do with your project, and how they can use it.
Github Readme Video Editing
In this article
About READMEs
You can add a README file to a repository to communicate important information about your project. A README, along with a repository license, contribution guidelines, and a code of conduct, communicates expectations for your project and helps you manage contributions.
For more information about providing guidelines for your project, see 'Adding a code of conduct to your project' and 'Setting up your project for healthy contributions.'
A README is often the first item a visitor will see when visiting your repository. README files typically include information on:
Github Readme Videos
- What the project does
- Why the project is useful
- How users can get started with the project
- Where users can get help with your project
- Who maintains and contributes to the project

If you put your README file in your repository's root, docs, or hidden .github directory, GitHub will recognize and automatically surface your README to repository visitors.
If you add a README file to the root of a public repository with the same name as your username, that README will automatically appear on your profile page. You can edit your profile README with GitHub Flavored Markdown to create a personalized section on your profile. For more information, see 'Managing your profile README.'
Section links in README files and blob pages
Many projects use a table of contents at the start of a README to direct users to different sections of the file. You can link directly to a section in a rendered file by hovering over the section heading to expose the link:
Relative links and image paths in README files
Github Readme List
You can define relative links and image paths in your rendered files to help readers navigate to other files in your repository.
A relative link is a link that is relative to the current file. For example, if you have a README file in root of your repository, and you have another file in docs/CONTRIBUTING.md, the relative link to CONTRIBUTING.md in your README might look like this:
GitHub will automatically transform your relative link or image path based on whatever branch you're currently on, so that the link or path always works. You can use all relative link operands, such as ./ and ../.
Relative links are easier for users who clone your repository. Absolute links may not work in clones of your repository - we recommend using relative links to refer to other files within your repository.
Further reading
- 'Adding a file to a repository'
- 18F's 'Making READMEs readable'
Basic instructions on how to use ffmpeg to embed a user friendly video from a series ofplots into a README.md in GitHub.
- Mac user (can use
apt-geton Linux for installs)
Get convert with homebrew as

-delay 10means10*10msso a delay of a-delay 100is1s-loop 0states there is no pause before looping
If you find your .gif is too large then the size can be significantly reduced with
In my example this reduced the size from a whopping 147MB to 3MB!
This won’t work for Github README files but it is worth stating anyway for Jekyll based sites that use markdown.
Requirements
Get ffmpeg with
if you obtain an error of Unknown encoder 'libvpx'
or Unknown encoder 'libtheora' then you need to do
Movie from Plots
I assume that images are outputted by a plotting software such as gnuplot of mathplotlibat regular intervals. They should be numbered sequentially.
-r 60this sets the framerate to60fps-pattern_type glob -i 'input*'matches all files withinputand reads in orderoutput.mp4output file name-s 1920x1080set the output resolution
Dynamically resize
Some browsers don’t recognise .mp4 files forcing the use of a Flash plugin. This format allows HTML5 to use its default plugin
The following format is also necessary for multi-browser support
Adding the CSS
Add the css code to _sass/call_me_what_you_like.scss
Adding the HTML
Github Readme Profile
The following HTML will then generate the correct video in your Jekyll site.
In this actual case I also wrapped the <div> tag within a <figure> tag that is provided in thissite’s template
